The idea is to not reinvent the wheel. Here, we will see how to use mature libraries and frameworks to develop a contact management web application.
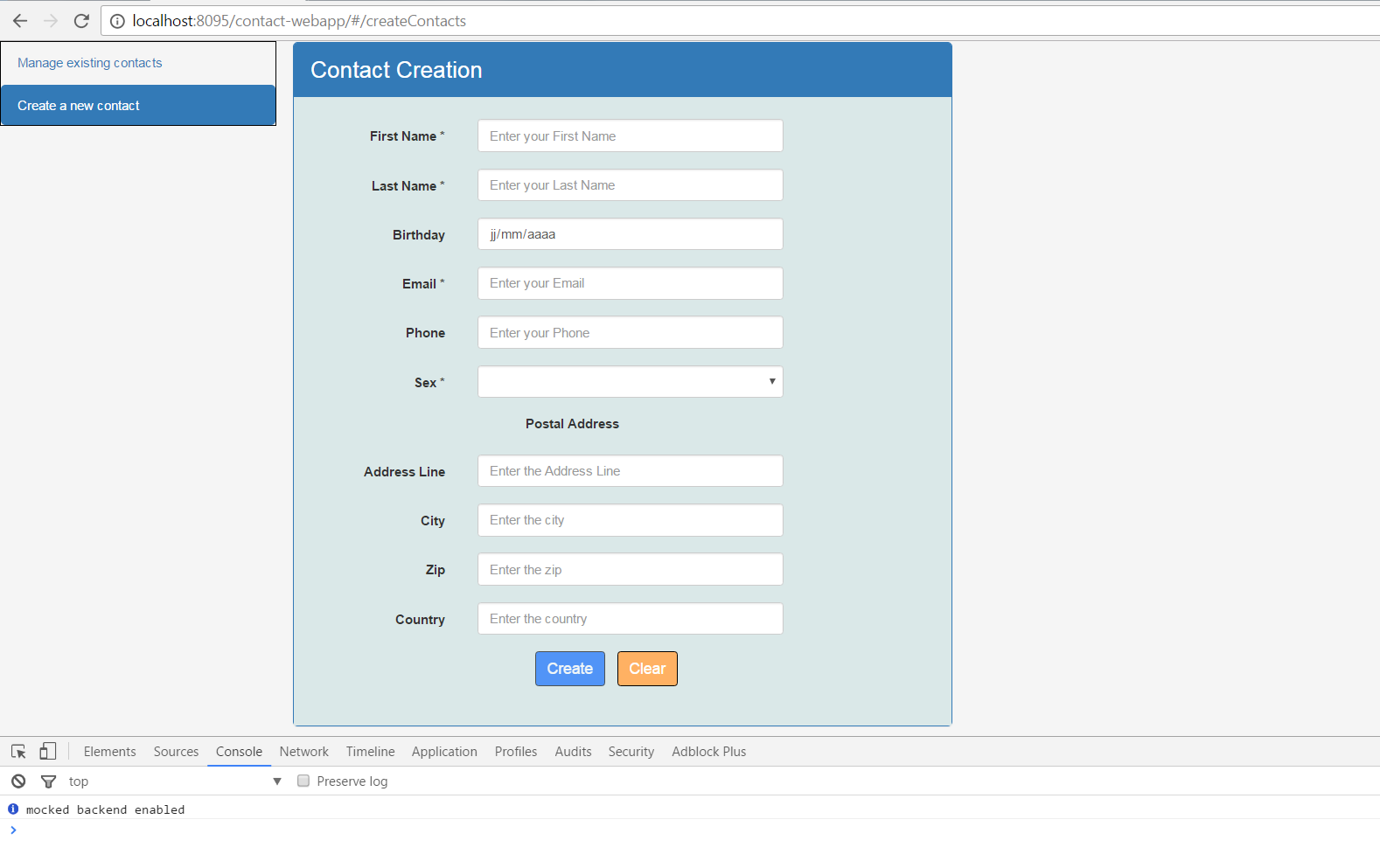
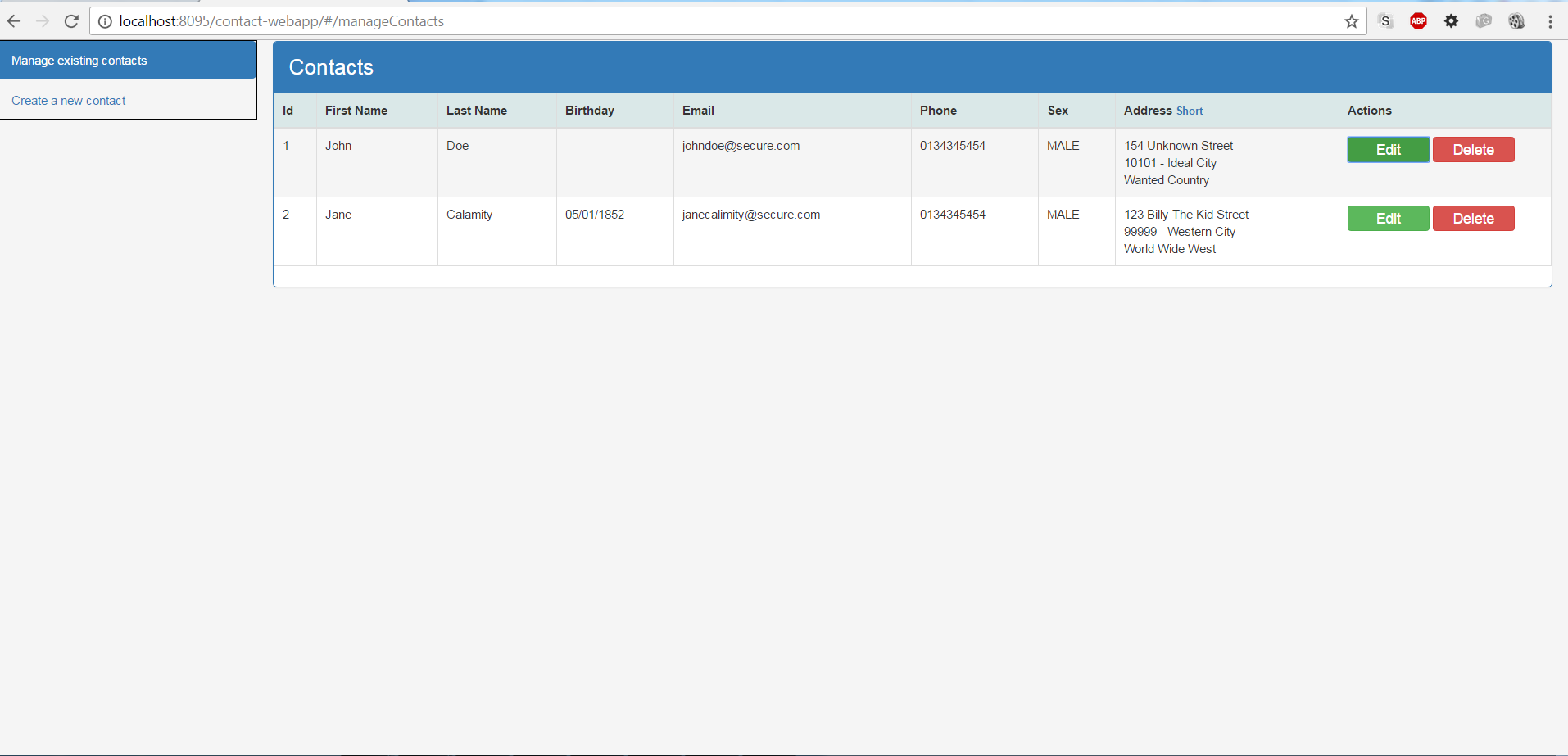
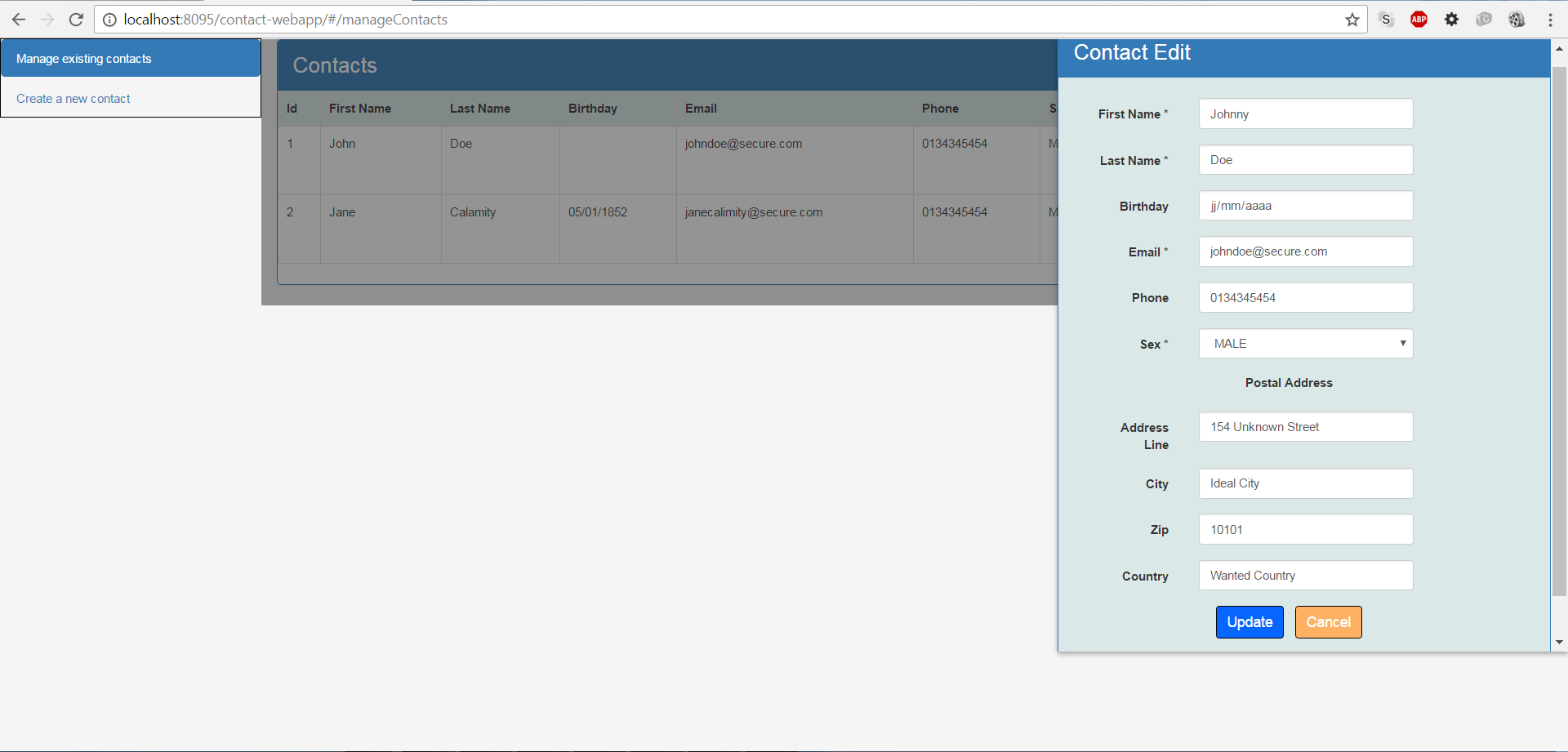
Testing the application that we will build (mocked mode)
http://myjavaadventures.com/angular-contact-app


Contact application use cases
We have three functional use cases to implement :
- Create a contact
- List all contacts
- Modify a contact
- Delete a contact
In client-side
- Angular 1.5. It offers a set of features to develop the logic of the user interface and to communicate in a asynchronous way with a back-end server.
We rely on last Angular recommandations to build modular and efficient applications. Besides, Angular 2 is now released. So our web application should be designed to be easily migrated in Angular 2.
- Bootstrap 3.3.5. It provides standard and ready-to-use html widgets and it also allows to write less boiler-plate and repetitive CSS, HTML and Javascript code for very common needs in web applications. For example to display message errors, format the content, have some utility CSS classes, have a responsive design layout, etc…
- Angular Material 1.1.1. It provides useful Angular directives for graphical components commonly needed in web applications.
For example to display a sidebar we will use it.
In server-side
- Spring Boot to optimize dependencies management, make boiler-plate configuration disappear and have fast feedback thanks to the embedded server.
- Rest with Spring Rest (Jackson)
- Persistence with Spring Data (Hibernate)
- Database with H2
Application server
The embedded Tomcat provided by Spring Boot.
We will start from this configuration and will develop each part in a iterative way.
We have 3 iterations + the iteration zero to initialize the project.
Here are the iterations :
Iteration zero : Project initialization
Part 1 : Configuring the contact-webapp module to build an Angular application with Spring Boot (1/9)
First iteration : Client side development : basic steps
Part 2 : Defining the states of the application and adding a menu bar to access them (2/9)
Part 3 : Using a mocked httpBackend Angular app to develop the front side while isolating the back side dependency (3/9)
Part 4 : Implementing client-side the contact creation (4/9)
Part 5 : Implementing client-side the contacts display (5/9)
Second iteration : Client side development : refactoring and advanced steps
Part 6: Using JavaScript and Angular features to remove duplication for common needs in views components (6/9)
Part 7: Implementing client-side the contact deletion (7/9)
Part 8 : Implementing client-side the contact modification (8/9)
Third iteration : Server side development
Part 9 : Implementing the backend of the application(9/9)
